Add these 4 performance optimisation tactics to your eCommerce strategy

Published:
Online entrepreneurs wake up each morning with a tech universe (dominated by the latest sales and lack thereof) orbiting their minds. If it isn’t enough that they need to be business savvy, they now have to be web and mobile savvy. Even when their current efforts are bringing in profits, there’s always something else to add to their list of responsibilities.
Fortunately, sometimes, through the right digital tools and strategies, an eCommerce website’s success can take a turn for the better while taking some of the load off the people managing it. While modern technology doesn’t yet allow robots to run your store for you, there is enough affordable artificial intelligence to turn your frying pan into a crock pot by optimising the performance of your site. Implement these four tips to enhance your website speeds and sales.
This is why performance optimisation is critical:
Before you drift away from this article believing that website performance isn’t a necessary priority, think again; when it comes to eCommerce, this is crucial. When Amazon’s page load time slows down by 100 milliseconds, they lose 1% of sales. This could mean that an additional second leads to 10% sales loss. The detriment adds up fast. Through monitoring, testing, and making certain alterations, you can completely optimise your sales platform for the best possible results.
1. Move beyond your platform’s standard monitoring software.
Nearly half of marketers are plagued by inefficient data to lead their digital sales strategies. In the beginning, these are the eCommerce monitoring metrics you need to pay close attention to:
- Transactions
- Revenue
- Conversion rate
- Cost per acquisition
Then, as you move forward, knowing where in the world your site visitors are, their gender and ages will play a large role in how you market your business. Different demographics have different preferences.
Most content management systems come with standard monitoring software so that you can see which pages people are landing on and where the traffic is coming from. But, when you’re ready to get serious, it’s time to graduate to the next phase: bring Google Analytics (GA) into the game.

GA is free and it gives you access to powerful demographic information, the exact URLs your referral traffic is coming from, and more. The best part is that the software integrates with eCommerce website themes, marketing software like HubSpot, and more.
2. Add page speed tests to your optimisation routine.
You can’t afford to lose 10% or even 1% of your sales to slow page load speeds. Visitors who experience images and media loading as fast as a snail (think mobile) are likely to move away from your site and never return. So, start testing your page speeds to ensure that they’re optimised for both mobile and PC viewing.

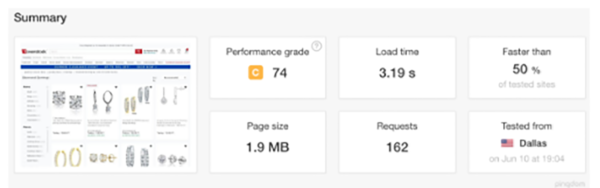
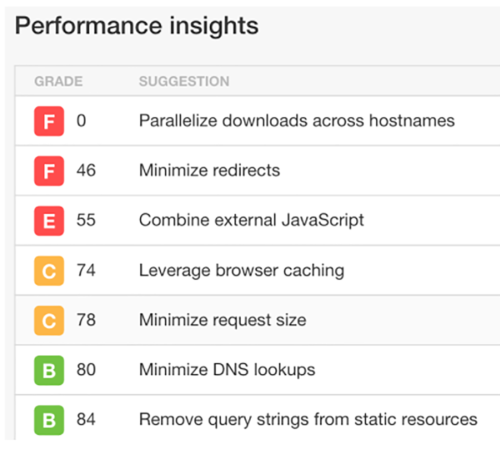
Use Pingdom’s website speed test to check each URL for issues. Simply enter your URL, choose a location to test from, and run the scan. In a matter of seconds, the tool will generate a list of performance insights for you to optimise.

If you’re not sure what one of the suggestions means, click on it to expand an itemised explanation. Some of the suggestions can be pretty technical and may require a developer to implement, but you will be glad you made the extra effort.
3. Use a Content Delivery Network (CDN) for media.
A CDN distributes your content via multiple data centres. This makes your media more deliverable because it is sent from one storage unit or another based on the location of the page visitor. A CDN improves your website’s performance tremendously.
How do you know if you need a CDN?
Some eCommerce platforms already use a CDN to deliver your product images and page content to visitors. For example, if you use Shopify, there is no need to add this type of network to your strategy.
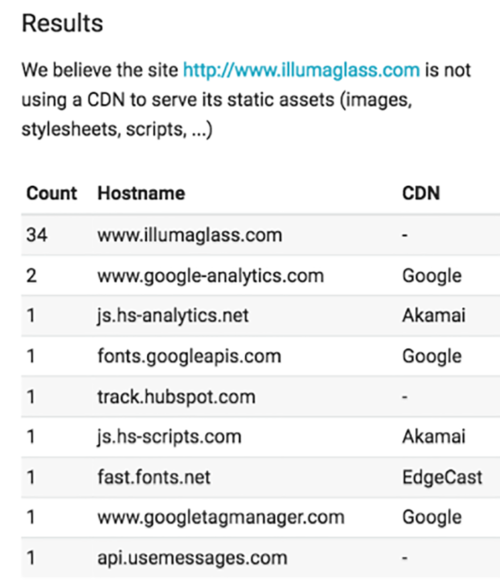
Still, many content management platforms do not have a built-in CDN, so you will need to find your own. Use CDNPlanet’s CDN finder tool to check your website. Enter your domain and click “Website lookup.” The various CDNs used will appear in the generated results.

Sometimes your add-ons and plugins deliver content from a separate network than your website. This does not mean you have a CDN.
This is how to add your own CDN to your website.
If you’ve determined that your platform does not use one, you need to implement a CDN yourself. Here’s how.
- Choose a CDN service:
2. Register your website
3. Create a CDN URL
4. Point each of your assets to your CDN
Depending on which service you choose, you will be able to find detailed instructions for each step through your domain provider.
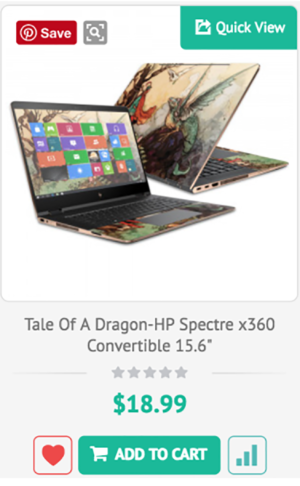
4. Add Quick View to your product images on results pages
You should make it as easy as possible for traffic to view your products because shoppers shouldn’t have to click back and forth between pages to make a purchase decision. People are in a hurry, and every moment on your site counts. Adding a quick view option to your product images increases conversions because it saves crucial seconds in the shopping experience.

Looking at MightySkins’ Lenovo Flex skins, you see that the results page offers a “Quick View” option to keep users on the shopping page while they get a better look at whichever skin design catches their eye. You can leverage tools to easily and automatically add this option to all of your product images. To find the best option for implementing the quick view option, run a search on your platform’s add-on or plugin page.
Optimising the performance of your eCommerce website could make a difference in the sum of thousands and even millions of dollars, in the long run. You need to consistently make efforts to update your website so that it can keep up with consumers. Pay attention to who browses and shops your site as well as how they browse. Check your page speeds and do what you can to improve them. Make sure you are distributing content through a CDN. Add a quick view option to your product images. With this advice, you will see even greater success from your online store.
What else have you done to improve your website performance and what were the results? Please share in the comments below.
Author’s bio:
Ashley Kimler is a digital communications guru who works with Heroic Search, Tulsa. Their team helps eCommerce businesses find their sales sweet spot through SEO, content marketing, and website optimisation. Make sure you find out what knowledge they share next by following @ashleykimler and @heroicsearch on Twitter.